C语言数组
一元函数微分学
桥接模式
RDF三元组
云笔记
分类
.md预览
g++
小端
日志收集
四大分析工具
select函数
半导体
CAPL
DBA
图片提取软件
EEG
webGL
汇编大作业设计
网上购书系统
tab
2024/4/15 17:44:45vim tab输入4个空格
在/etc/vim/vimrc中添加以下代码后,重启vim即可实现按TAB产生4个空格: set ts4 set expandtab 纯属备忘。
sublime text3使用空格缩进
1 依次菜单栏Sublime Text -> Preferences ->Settings
2 "tab_size": 4,"translate_tabs_to_spaces": true,"expand_tabs_on_save": true
将上述代码复制到个人settings里,保存,退出即可。
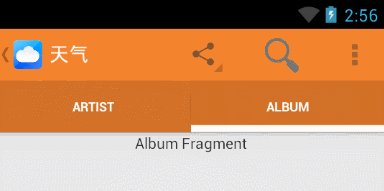
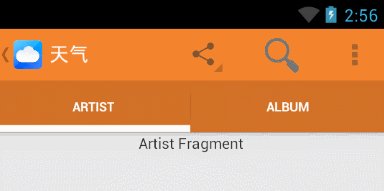
Android ActionBar应用实战,高仿微信主界面的设计
转载请注明出处:http://blog.csdn.net/guolin_blog/article/details/26365683 经过前面两篇文章的学习,我想大家对ActionBar都已经有一个相对较为深刻的理解了。唯一欠缺的是,前面我们都只是学习了理论知识而已,虽然知识点已经掌握…
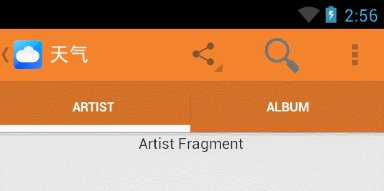
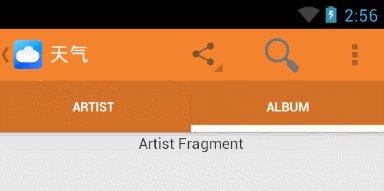
安卓开发-Tab的实现 -- TabLayout + ViewPager + Fragment
文章目录分析动手Fragment布局文件MyFragmentActivity布局文件TabLayoutFragmentViewPagerFragmentTabLayout和ViewPager变化时同步先来看一下效果图分析
TabLayout的基本组成:
ActivityActivity的layout.xmlFragment或View
ViewPager基本组成:
Acti…
reactnative 底部tab页面@react-navigation/bottom-tabs
使用react-navigation/native做的页面导航和tab‘ 官网:https://reactnavigation.org/docs/getting-started
效果图 安装
npm install react-navigation/nativenpm install react-navigation/bottom-tabs封装tabbar.js
import { View, StyleSheet, Image } from …
学好easyui的tabs控件,走遍天下都不怕
easyui的tabs控件一、tabs的简介1、解释以及作用2、依赖二、tabs的实项1、通过标签创建选项卡2、添加新的选项卡面板1 add方法2 onClick事件三、总结一、tabs的简介
1、解释以及作用
1、选项卡显示一批面板。但在同一个时间只会显示一个面板。每个选项卡面板都有头标题和一些…
RadioButton实现tab标签取消button
方法一
在UML布局中使用android:button“null”属性,如:<RadioButtonandroid:layout_width"9dp"android:layout_height"9dp"android:layout_centerHorizontal"true"android:button"null" />方…
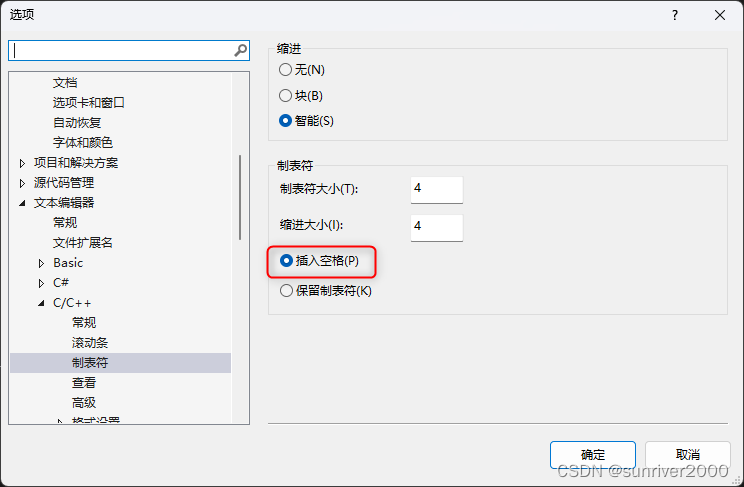
【Visual Studio】使用空格替换制表符
环境
VS版本:VS2013 问题
如何生成空格替换制表符? 步骤
1、菜单 工具->选项,文本编辑器->C/C->制表符,选择【插入空格】。
vue点击tab列表滚动对应位置,滚动列表也可切换tab
先看看效果: <template><div class"custom-demo-view" style"padding: 1rem;"><div><el-tabs v-if"reload" v-model"tabIndex" tab-click"jump"><el-tab-pane :label"tabs[0].t…
阿语谈流量之自媒体大鱼号讲解1.1.4
大鱼号的由来:2017年3月31日晚间消息,随着土豆宣布全面转型短视频,为了让短视频创作者快捷高效地共享阿里生态资源,阿里巴巴文化娱乐集团移动事业群总裁,土豆总裁何小鹏宣布原UC订阅号、优酷自频道账号统一升级为大鱼号…
HTML/CSS代码快速生成
一、快速编写HTML代码 输入后按tab键1. 初始化 HTML文档需要包含一些固定的标签,比如<html>、<head>、<body>等,现在你只需要1秒钟就可以输入这些标签。比如输入“!”或“html:5”,然后按Tab键: 输…
文本编辑: 表格内容自动tab对齐
经常用文本格式来看文章的人都会遇到这样一件事情, 就是把外部的表格复制过来后, 一般都不能很好的对齐. 一直以来, 我都是手动一行行一列列地把它们理整齐, 虽然费力, 但经手一遍后, 也算颇有收获. 但有时任务量实在是太大了, 总是在重复性的劳动, 让人不免大为光火. 今天终于…
20 年前,亚马逊就推出了大数据杀熟算法
By 超神经内容提要:近年来,大数据「杀熟」已经成为互联网商家被公开的秘密,这一行为深受广大用户诟病。不过,根据文旅局最新发布的规定,大数据「杀熟」行为将于 10 月 1 日起被明令禁止。关键词:大数据杀熟…
LaTex图、表和撰写中的一些问题
LaTex图、表和Ref撰写中的一些问题package报错的处理LaTex的几种字体行间距与段间距Latex中插入多张图片LaTex表格形式Reference 的撰写package报错的处理
! LaTeX Error: Command \clofdepth already defined.Or name \end... illegal, see p.192 of the manual.问题原因&…
Android ActionBar完全解析,使用官方推荐的最佳导航栏(下)
转载请注明出处:http://blog.csdn.net/guolin_blog/article/details/25466665 本篇文章主要内容来自于Android Doc,我翻译之后又做了些加工,英文好的朋友也可以直接去读原文。 http://developer.android.com/guide/topics/ui/actionbar.html …
ubuntu vim tab键改成4空格
原文地址为:
ubuntu vim tab键改成4空格在.vimrc中添加以下代码后,重启vim即可实现按TAB产生4个空格: set ts4 (注:ts是tabstop的缩写,设TAB宽4个空格) set expandtab 对于已保存的文件,可以使用下面的方法…
flutter之底部导航——BottomNavigationBar
质感设计之底部导航栏几乎是所有app的主流结构,那么今天我们就来学习如何实现。网上资料也比较老, 有的还是自己写的,使用不是很方便。
import package:flutter/material.dart;void main() {runApp(new MaterialApp(title: flutter 示例,hom…
beyond compare tab(制表符)占位
beyond compare 中的tab键(制表符)默认是8个,但有的编辑器是4个,这会导致比较文件时格式错乱问题,所以需要把beyond compare的tab键占位数设置成和编辑器一致就可以了,具体设置方法如下图所示:修…
sublime设置自动缩进4个空格
首选项(Preferences)-用户设置(setting)
然后在打开json配置文件里,添加如下三行代码
"tab_size": 4,
"translate_tabs_to_spaces": true,
"expand_tabs_on_save": true
说明&#x…
jquery 实现淘宝tab栏,相关jquery代码仅三行!!!
<!DOCTYPE html>
<html lang"en"><head><meta charset"UTF-8"><title>tab栏切换</title><script src"js/jquery-3.5.1.min.js"></script><style>* {margin: 0;padding: 0;}.tab {display…
VS写好枚举后生成switch语句
编写枚举
enum MY_ACTION
{ACTION_1,ACTION_2,ACTION_3,ACTION_4,
};
写好switch语句
switch (action)
{
}
在action处快速双击 Tab键
switch (action){case ACTION_1:break;case ACTION_2:break;case ACTION_3:break;case ACTION_4:break;default:break;}